VSCodeでMermaidを使ったダイアグラム作成

Mermaidとは
Mermaidはダイアグラム作成およびチャート作図用のJavaScriptライブラリです。
フローチャート、シーケンス図、ガントチャート、円グラフなどいろいろな図表を作成できます。
作図にはマークダウン記法が利用でき、作図したものはPNG/JPEGで書き出す事もできます。
zennやGithubやNotionなどエンジニアがよく使うサービスに対応しているのも嬉しい所です。
VSCodeで使うMermaid
VSCode + Mermaidを利用するとマークダウンで書かれた図表のプレビューや、図表の書き出しができます。
手順書やちょっとした説明の際に図表が使えると分かり易くスッキリとまとめる事ができる為、オススメです。
VSCode + Mermaidの準備
使用開始までの手順は以下となります。
- VSCodeのインストール
- Markdown Preview Mermaid Supportプラグインのインストール
- Markdown Preview Enhancedプラグインのインストール
※必須ではないですが、扱いやすくなります。
以上
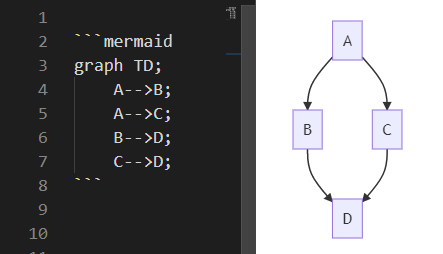
あとは以下の様にマークダウンファイル内に記述してプレビューするだけです。

いくつか簡単な例を挙げていきます。
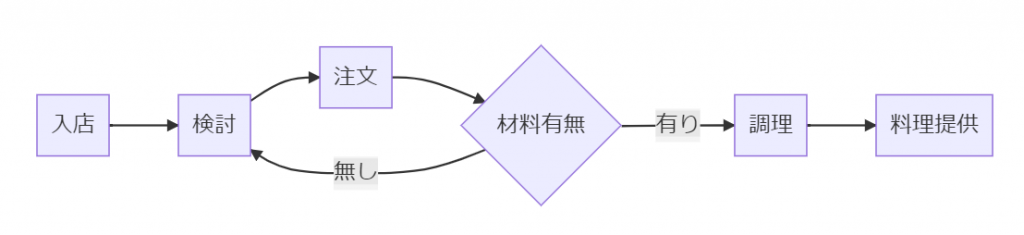
フローチャートの例
[flowchart.md]
```mermaid
graph LR;
enter[入店];
consider[検討];
order[注文];
confirm{材料有無};
cook[調理];
serve[料理提供];
enter --> consider;
consider --> order;
order --> confirm;
confirm -- 無し --> consider;
confirm -- 有り --> cook;
cook --> serve;
```
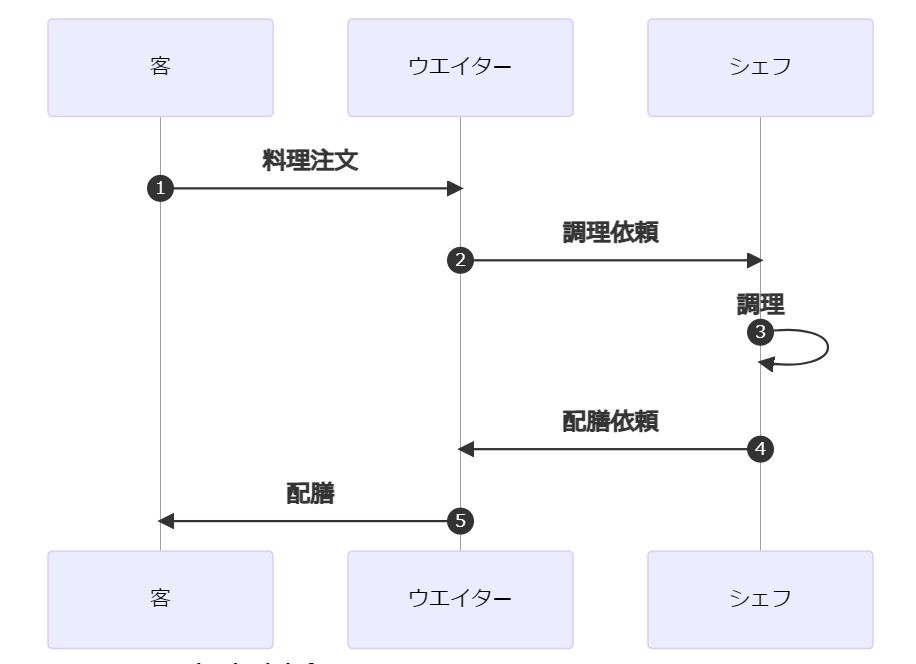
シーケンス図の例
[sequence.md]
```mermaid
sequenceDiagram
autonumber
participant guest as 客
participant waiter as ウエイター
participant sheff as シェフ
guest ->> waiter: 料理注文
waiter ->> sheff: 調理依頼
sheff ->> sheff: 調理
sheff ->> waiter: 配膳依頼
waiter ->> guest: 配膳
```
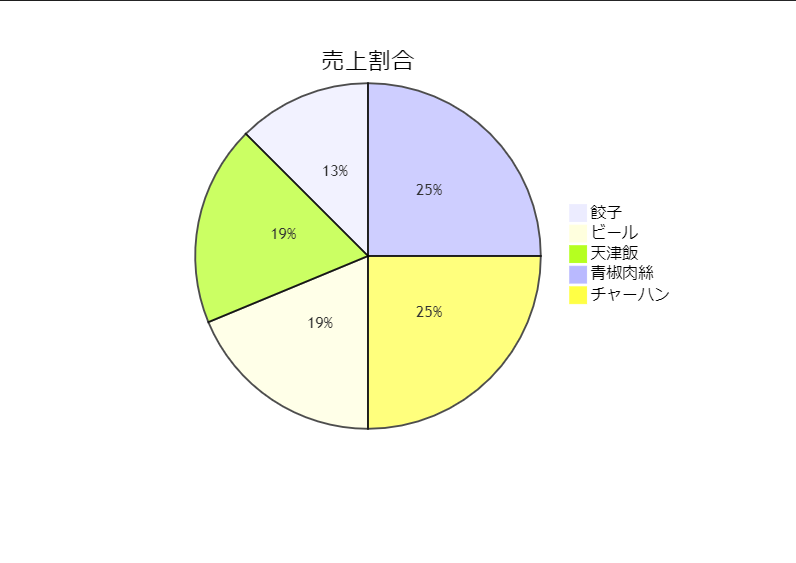
円グラフの例
[piechart.md]
```mermaid
pie title 売上割合
"餃子" : 10
"ビール" : 15
"天津飯" : 15
"青椒肉絲" : 20
"餃子" : 20
"チャーハン" : 20
```
まとめ
いかがだったでしょうか。
図表ツールやエクセル、パワーポイント等を使用せずにいつも利用しているエディタで図表が作れるととても効率的ですよね。
ぜひお試しください。
\ ログインしなくても検討機能が使える♪ /
新着のエンジニア案件を見てみる