Googleタグマネージャのすゝめ

目次
Googleタグマネージャとは
Googleタグマネージャはタグ(ヒートマップや分析ツールのトラッキングコード等)を一括管理する為のツールです。
具体的には、Googleタグマネージャ管理画面で『どのページに、どのタイミングで、どのタグを、どのようにするか』を設定する事で、実際のソースコード内にはGoogleタグマネージャのインストール用コードを記述するだけで管理画面で設定した内容を動的に表示してくれるツールです。
タグのみではなく、一時的な配信(営業時間変更やテレワークのお知らせ)などの管理にも利用できます。
また、ソースコードが変更不要な為、エンジニア以外でも管理がしやすい所が嬉しいツールです。
gtag.jsとの関係
Googleアナリティクスを利用している場合、gtag.jsを含んだトラッキングコードが書かれている事が多いかと思います。
Googleアナリティクスのトラッキングコード(gtag.js)とタグマネージャーは同じ役割のインターフェース違いの為、大抵の場合はGoogleタグマネージャに寄せてしまった方が適切です。
公式の詳細ページはこちらです。
インストール
タグマネージャのコードを張り付ける事をGoogleのサポートページでは「インストール」と呼びます。
以下の様なコードをタグマネージャ管理ページからコピーし<head>内、<body>内にそれぞれ貼り付ける事でインストール設定が完了します。
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXXXXXXXX');</script>
<!-- End Google Tag Manager -->
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXXXXXXXXXX"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->主な機能
タグマネージャの主な機能は3つあります。
この3つを組み合わせてタグの配信内容を設定します。
- トリガー
タグの実行条件(クリックイベントやURLの合致等) - タグ
動作内容(関数や表示するHTML等) - 変数
値を設定してタグやトリガー内で利用可能
タグとトリガーを設定する
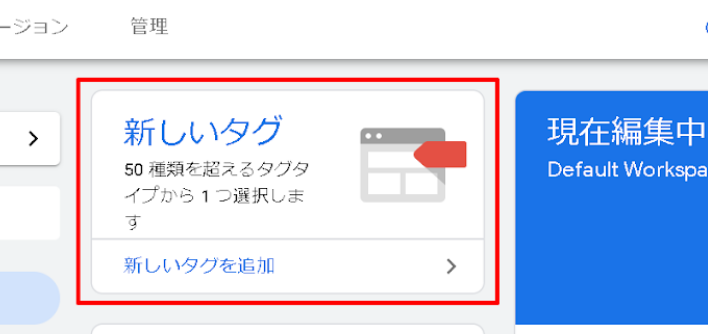
『新しいタグ』をクリックして作成画面に進みます。
ここでタグとトリガーの設定を行えます。

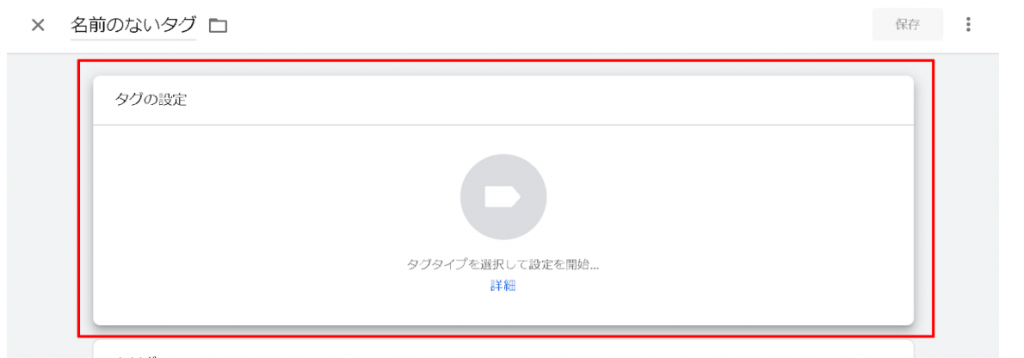
タグの設定
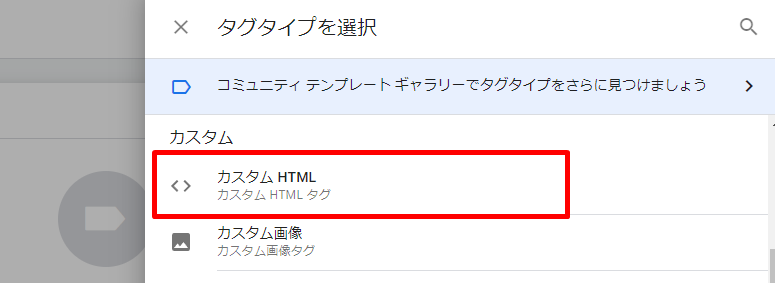
タグタイプを選択
タグは色々とありますが、Googleのサービス以外にも色々な分析ツールが予め用意されている為、利用したいツールのタグを選択します。
専用のタグタイプが存在しない場合は『カスタムHTML』というタグタイプを選択し、そこにトラッキングコード等を記述していきます。


タグ毎の設定値を入力
『カスタムHTML』ならHTML、CSS、JavaScriptなどを、
『Google アナリティクス』ならアナリティクストラッキングIDの変数を作成して利用します。
例
例えば、任意の文字リンクを表示させる設定は以下です。
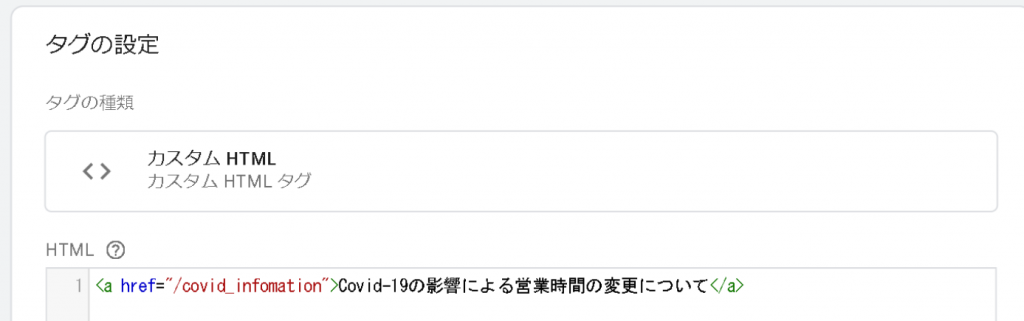
- タグタイプに『カスタムHTML』を選択
- HTML記述欄に「<a href=”/covid_infomation”>Covid-19の影響による営業時間の変更について</a>」と記述

トリガーの設定
トリガーのタイプを選択
トリガーも色々とありますがクリックイベントやページURLなどを設定できます。
例
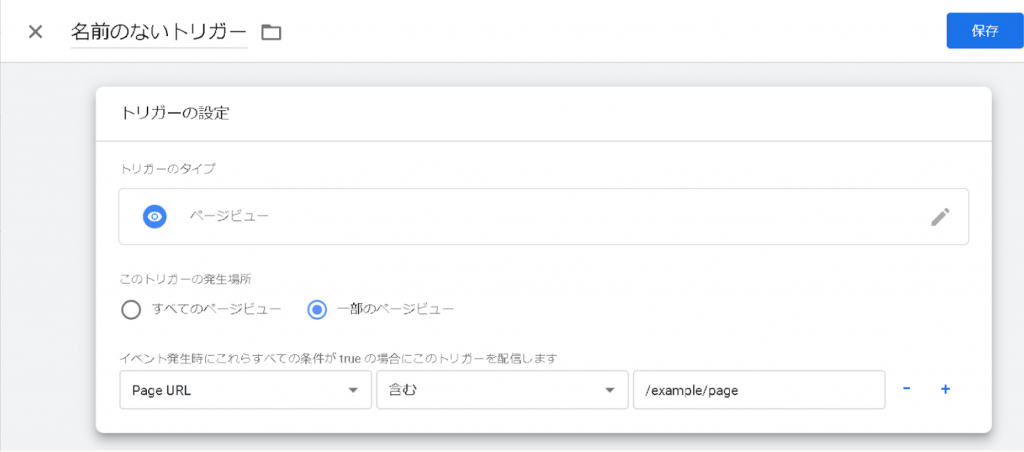
特定のURL(/example/page)に遷移した際に動作させる設定は以下です。
- トリガータイプに『ページビュー』を選択
- トリガーの発生場所を『一部のページビュー』を選択
- 条件に『Page URL』『含む』『/example/page』を指定
このタグと先程のトリガーを組み合わせると
『特定のURL(/example/page)に遷移した際に、任意の文字リンクを表示させる』という設定が完成します。


設定の反映
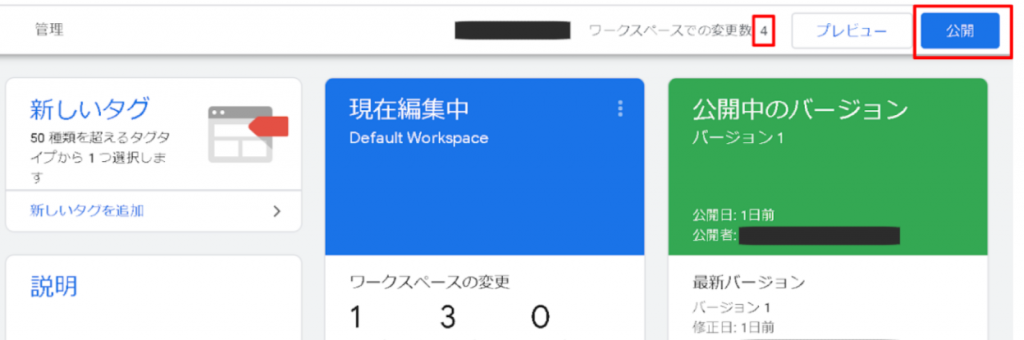
作成しただけでは反映されない為、右上の『公開』をクリックします。
詳細入力欄が表示されるので何を追加・変更・削除したのかを記載しもう1度『公開』をクリックして反映させます。
『ワークスペースでの変更数』は前回の保存から変更・追加された件数です。
公開する事でこの4件が有効になります。

まとめ
いかがだったでしょうか。
サイトを運営しているとどうしてもこういったタグ類が煩雑になってしまいますよね。
タグマネージャーで一括管理できるととてもすっきりして効率的です。
ぜひお試しください。