VSCodeでMermaidを使ったダイアグラム作成 part2

Mermaidとは
Mermaidはダイアグラム作成およびチャート作図用のJavaScriptライブラリです。
フローチャート、シーケンス図、ガントチャート、円グラフなどいろいろな図表を作成できます。
作図にはマークダウン記法が利用でき、作図したものはPNG/JPEGで書き出す事もできます。
zennやGithubやNotionなどエンジニアがよく使うサービスに対応しているのも嬉しい所です。
前回、VSCodeでMermaidを使ったダイアグラム作成でご紹介したMermaidですが、
他にも便利な使い方がありましたので軽くご紹介させていただきます!
erDiagram
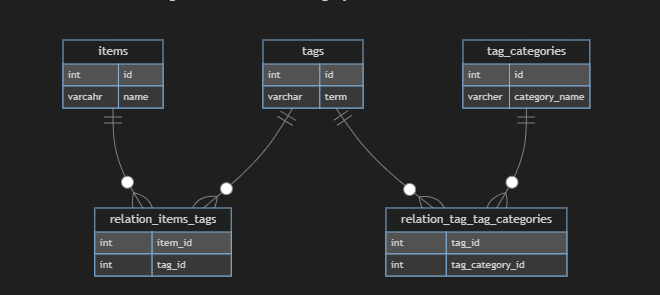
ER図を表現する事もできます。
実際にER図をmermaidで管理するのは現実的ではありませんが、ちょっとした解説や説明に必要な部分だけをパッと表示させたい場合に非常に便利です。
以下はPHPのフレームワーク「Laravel」のORMを用いてItemsテーブルに紐づいているtagsテーブルのレコードの内、tag_categoriesの特定のcategory_name(今回は”データベース”)に属するものだけを抽出する方法のメモです。

PHPコード部分
// [Items.php]
public function itemsTags()
{
return $this->belongsToMany(Tags::class, 'relation_items_tags', 'item_id', 'tag_id');
}
$tag_category_name_array = ['データベース'];
$display_data = Items::with([
'itemsTags'=>function ($q) use ($tag_category_name_array){
$q->whereHas('tagTagCategories', function ($qq) use ($tag_category_name_array){
$qq->whereIn('tag_categories.category_name', $tag_category_name_array);
});
}
])->get();// [Tags.php]
public function tagTagCategories()
{
return $this->belongsToMany(TagCategories::class, 'relation_tag_tag_categories', 'tag_id', 'tag_category_id');
}Mermaidコード部分
```mermaid
%% e01 ||--|{ e02: "1 対 多(1以上)"
%% e01 ||--o{ e03: "1 対 多(0以上)"
%% e01 ||--o| e04: "1 対 0か1"
erDiagram
items ||--o{ relation_items_tags : ""
tags ||--o{ relation_items_tags:""
tags ||--o{ relation_tag_tag_categories: ""
tag_categories ||--o{ relation_tag_tag_categories: ""
items {
int id
varcahr name
}
relation_items_tags {
int item_id
int tag_id
}
tags {
int id
varchar term
}
relation_tag_tag_categories {
int tag_id
int tag_category_id
}
tag_categories {
int id
varcher category_name
}
```gitGraph
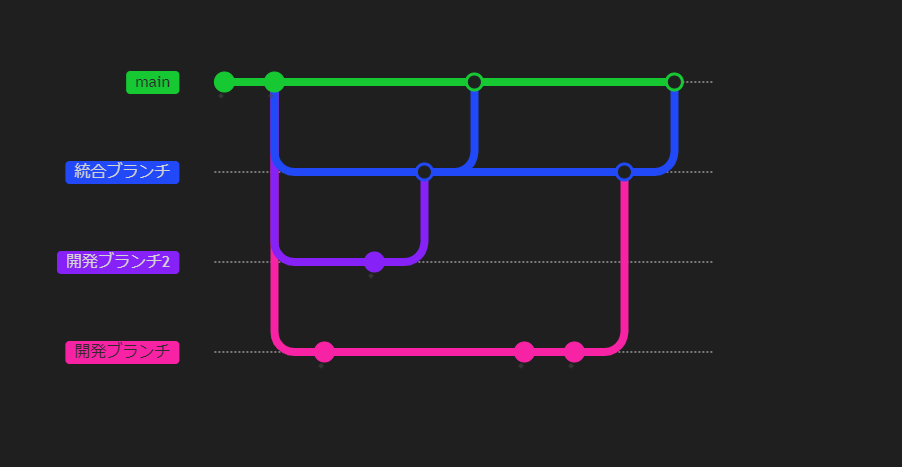
gitのブランチ戦略を視覚的にわかりやすく表示する事もできます。
githubのREADMEなどでも利用できるので、プロジェクト毎に利用するブランチ戦略をMermaidのコードで管理しておくと便利ですね。
以下はGitHub Flowを表示したものです。

Mermaidコード部分
```mermaid
%%{
init:
{ 'themeVariables': {
'git0': '#16c933',
'git1': '#2249f8',
'git2': '#8622f8',
'git3': '#f822a5'
}
}
}%%
gitGraph
commit id: " "
commit id: "-"
branch "統合ブランチ"
branch "開発ブランチB"
branch "開発ブランチA"
commit id: "commit-1"
checkout main
checkout "開発ブランチB"
commit id: "commit-2"
checkout "統合ブランチ"
merge "開発ブランチB"
checkout main
merge "統合ブランチ"
checkout "開発ブランチA"
commit id: "commit-3"
checkout "統合ブランチ"
merge "開発ブランチA"
checkout main
merge "統合ブランチ"
```
まとめ
vscodeやgtihubなど普段エンジニアが利用する環境で簡単に触れるのが嬉しいですね。
また便利な用途があれば追記していきたいと思います。
\ ログインしなくても検討機能が使える♪ /
新着のエンジニア案件を見てみる